 |
Apa sih itu, kak?
Widget read more otomatis ini adalah membantu agar tampilan blog kelihatan simple dan dinamis. Kadang-kadang kita menemukannya dalam bentuk lain seperti "baca selengkapnya", "klik di sini" dan lain-lain.
Untuk beberapa template blog kece terbaru dan responsif dari blogger, fasilitas seperti ini sudah ada. Jadi tak perlu lagi dikutak-katik ya. Tinggal pakai!
Jadi tips ini murni buat kamu yang ingin eksplor diri sendiri dan ajang uji nyali.
Jangan lupa untuk kenyamanan, template sebelumnya kudu dicadangkan!
Dan, bagi kamu yang sudah pernah pasang, kudu dilepas dulu yang versi sebelumnya. Karena yang aku pasang ini diklaim adalah versi tercepat dan terbaik. Uuu...ye...!
Yuk kita mulai!
1. Login ke dasboard blogger.
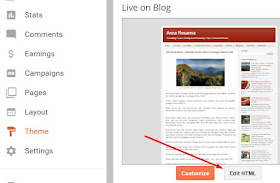
2. Klik theme (jangan lupa klik backup/restore, ada di kanan atas) untuk jaga-jaga! atau bisa coba di blog lain untuk ajang coba-coba.
3. Klik edit HTML.
3. Klik edit HTML.
4. Cari kode <head>
Bisa dengan mengetikkan "control F" untuk mempercepat.
Untuk kasus aku kebetulan ada di baris ke 4 dari template blog.
4. Masukkan kode berikut ini di atas <head>
<!--Auto Read More Mulai-->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
.post-body{text-align:justify;}
.post-body img{max-width:none;width:auto;}
.read-more{float:left; padding-top: 10px;}
.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}
.read-more a:hover{text-decoration:none;background:#666;}
.pic{border: 10px solid #fff;float:left;height:165px;width:280px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}
.grow img{height:165px;width:280px;transition: all 2s ease;}
.grow img:hover{width:400px;height:250px;}
</style>
<script type='text/javascript'>
var thumbnail_mode = "yes"; //yes -dengan gambar, no -tanpa gambar
summary_noimg = 300; //banyaknya huruf jika tidak ada gambar
summary_img = 250; //banyaknya huruf jika ada gambar
img_thumb_height = 165;
img_thumb_width = 280;
</script>
<script type='text/javascript'>//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}
//]]></script>
</b:if>
</b:if>
<!--Auto Read More Akhir-->Warna biru artinya: pengaturan lebar dan tinggi gambar
Warna hijau artinya: pengaturan jumlah huruf jika tidak ada gambar dan jika ada gambar
Namun sebaiknya setiap postingan blog minimal ada 1 gambar, agar tampilan lebih menarik.
Dengan cara yang sama gunakan "control F". Umumnya jumlah kode ini ada 2. Gunakan enter 2 kali pada kotak pencarian, dan ganti kode ke 2 dengan kode di bawah ini:
<!-- Auto read more Mulai --> <b:if cond='data:blog.pageType == "item"'> <data:post.body/> <b:else/> <b:if cond='data:blog.pageType == "static_page"'> <data:post.body/> <b:else/> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>"); </script> <div class='read-more'> <a expr:href='data:post.url'>Baca Selengkapnya »</a> </div> </b:if> </b:if> <!-- Auto read more Akhir -->
Warna hijau muda bisa dihapus, bisa tidak. Suka-suka!
"Baca Selengkapnya" juga bisa di tukar sesuai selera, dengan "read more" "lebih lanjut" dan lain-lain.
Sekali lagi, jika sudah pernah menggunakan fitur "read more" sebelumnya, harus dihapus dulu, konsekuensinya, langka-langkah di atas juga akan berubah.
Tutorial ini juga merupakan buah kemasgulan setelah beberapa kali kegagalan.
Ingin mencoba trik mudah lainnya, main ke sini yuk!


makasi infonya mba :)
BalasHapusTerima kasih sudi mampir di sini.
HapusAku selama ini masih manual mbak...makasih infonya..
BalasHapusKalau ada yang bisa aku bantu, hubungi kontak di bagian Disclosure di blog ya.
HapusSelamat mencoba!
makasih tipsnya ya mbak, sangat bermanfaat ;)
BalasHapusYuk langsung eksekusi!
HapusKalo di blog sendiri aku lebih suka manual mbak, biar pas peletakkan readmorenya di kalimat yang diinginkan. Tapi buat template"ku yang lainnya boleh kali ya diginiin. Baru tahu aku nih. Thanks infonya mbak :D
BalasHapusAku malah baru tahu kalau bisa seperti itu.
HapusTerima kasih infonya ya.
Ooh kalo pasang ini otomatis ya terpasang di semua tulisan kita :)
BalasHapusSip sip. Terima kasih sarannya ya Mbak Anna
Iya, mbak.
HapusJika langkah cocok dieksekusi, langsung jadi!
Yuhuuu...
Makasiih tipsnya mbaak. Bermanfaaat bingitss 😁 bisaa dicobaa langsung. Hehehe
BalasHapusAlhamdullillah ya.
HapusSenang bisa membantu.
Peluuuk...
Kalau saya langsung pakai yang klik cut aja, bingung kalau kode2 :D
BalasHapusYang mana juga boleh kog. Suka hati, kata orang Medan.
Hapus